
Door het toevoegen van validators met duidelijke validatiemeldingen aan uw formulieren voorkomt u frustratie of uitval van formuliergebruikers.
Met duidelijke validatiemeldingen kunt u, bij een invulfout,
namelijk precies vertellen wat moet worden aangepast om uw formulier succesvol te kunnen doorlopen.
Helaas worden validators nog niet altijd optimaal ingezet.
De best practices op het gebied van validators
Een validator kunt u aan u webformulier toevoegen om formuliergebruikers erop te wijzen als er iets fout gaat tijdens het invullen van een webformulier. Kies zelf het validatie moment tijdens het invulproces, de validatiemelding tekst en plek in het formulier waar de deze getoond moet worden. Validators kunnen een formulier maken of breken. Door onderstaande best practices toe te passen kunt u de gebruikerservaring van uw formulieren aanzienlijk verbeteren:
-
Plaats de validatiemelding dichtbij het te valideren veld
Een bekend principe in de wereld van design is het “proximity principe”. Dit principe stelt dat elementen die dicht bij elkaar staan, worden beschouwd als één groep. Het is daarom belangrijk dat validatiemeldingen in een formulier dichtbij het formulierveld staan waar ze iets over zeggen. Dikwijls wordt er teveel witruimte gebruikt tussen een formulierveld en de validatiemelding of worden alle validatiemeldingen bijvoorbeeld op een plek bovenaan de pagina geplaatst. Hierdoor kunnen validatiemeldingen gemist worden, wat kan leiden tot frustratie of uitval. -
Vertel in een validatiemelding, op een positieve manier, exact wat er moet worden ingevuld
Het is belangrijk om validatiemeldingen in een formulier zo kort, bondig en duidelijk mogelijk te houden. Dit draagt bij aan een optimale flow door het formulier en geeft minder onduidelijkheid voor formuliergebruikers en dus een hogere conversie. Voorkom om dit te bereiken vage tekst in validatiemeldingen zoals “U heeft dit veld niet correct ingevuld”. Gebruik een validator in plaats daarvan om precies aan te geven hoe een invulfout door een formuliergebruiker hersteld kan worden.
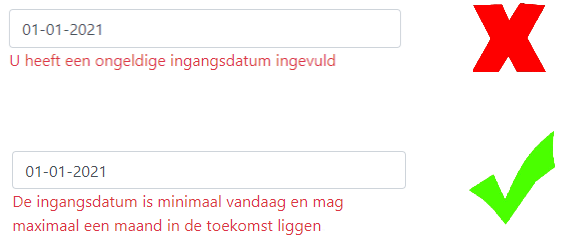
Ook is het aan te raden om in validators de formuliergebruiker niet op een negatieve manier op een invulfout te wijzen en hierdoor een negatief sentiment te creëren. Meld de formuliergebruiker in plaats daarvan op een positievere manier wat wel een geldige waarde is in een formulierveld (zie voorbeeld hieronder).

-
Laat een validator afgaan op het moment dat er een invulfout wordt gemaakt!
Zorg er tenslotte voor dat validators direct afgaan als een formuliergebruiker een invulfout maakt. Zo staat het desbetreffende formulierveld nog vers in het geheugen van formuliergebruiker en kan de formuliergebruiker de invulfout zo snel en soepel mogelijk herstellen. Dit klinkt logisch maar in de praktijk zien we dat dit helaas toch niet altijd wordt toegepast.
Validators zelf instellen in NovuDialog
In het NovuDialog platform kunt uw eenvoudig validators volgens de bovenstaande principes toevoegen aan uw webformulieren. Het platform biedt verschillende soorten validators/validatiemeldingen:
- Validatiemelding op een control: is direct gekoppeld aan een control (formulierveld) en heeft de validaties van het control (bijvoorbeeld een getal of datum). De validatiemelding stelt u zelf in op het desbetreffende control.
- Validator: configureerbare combinatie validatie van ingevulde data. Zodra de ingestelde validatie voorwaarden waar zijn, wordt er een configureerbare validatiemelding getoond.
- StepValidator: de hele stap wordt gevalideerd. Indien bepaalde verplichte velden nog niet zijn voorzien van een waarde zal een door u in te stellen validatiemelding afgaan en kan nog niet worden doorgegaan naar de volgende stap in het formulier.
- Een validatiemelding op een command: als de uitvoering van een command, om bijvoorbeeld het adres van een postcode service op te halen, niet is gelukt, wordt er een configureerbare validatiemelding getoond.
Meer informatie over validators of de andere functionaliteiten die het NovuDialog platform bevat? Wij vertellen u graag meer in een vrijblijvende demo.
NovuDialog demo